Table of Contents
Filter FullCalendar and DataTables
This guide will provide an outline on integrating a set of input filters with an instance of FullCalendar and DataTables on the same page.
Filters
Don’t forget to add the `table-filters` class to your filter elements.
The filters are standard inputs, except these are not inside a form element, instead, this data will be sent via AJAX.
<div class="form-group">
<label for='title'>{{ __('Title') }}</label>
<input class="form-control table-filters" id='title' type="text" name="title" value="{{ old('title', request('title')) }}">
</div>
<div class="form-group">
<label for='status_id'>{{ __('Status') }}</label>
<select name="status_id" class="form-control select2Ajax table-filters" id="status_id" data-url="{{ route('admin.ajax.statuses.search') }}">
<option value=""></option>
</select>
</div>
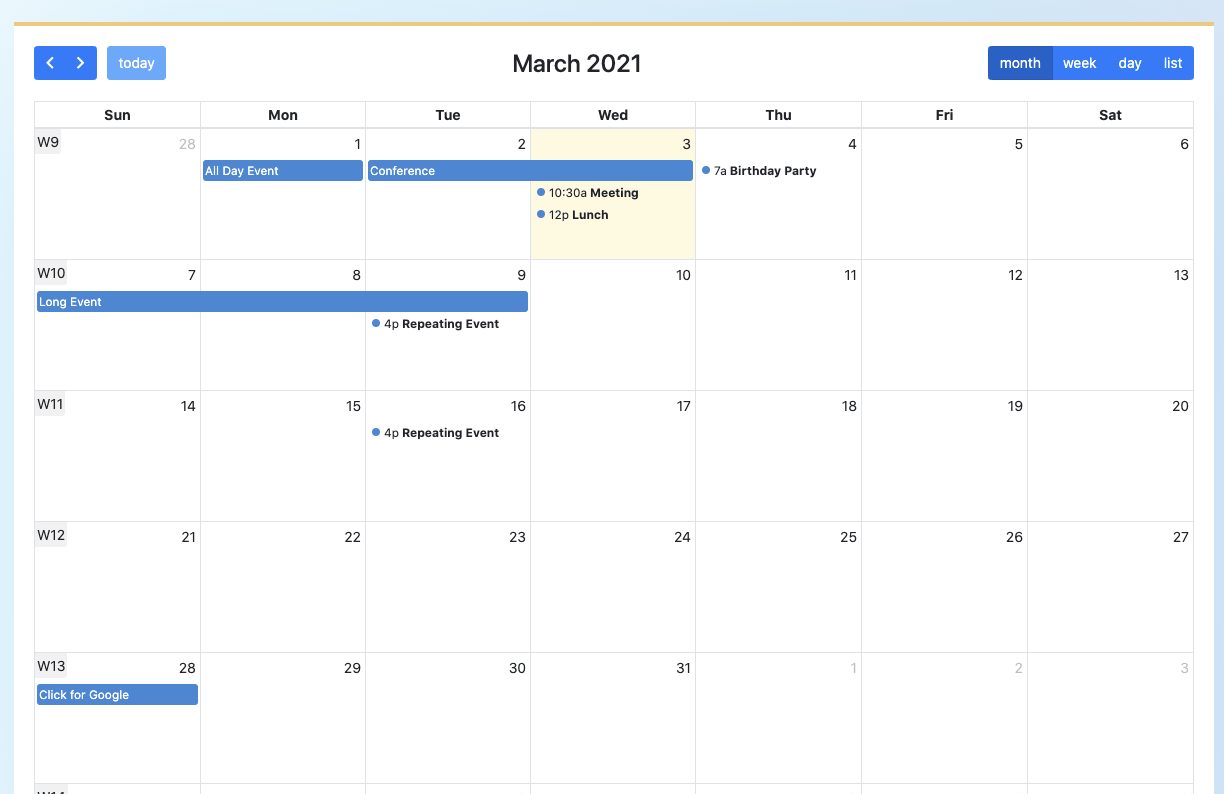
FullCalendar setup
Here is a simplified example of our main initialisation for our FullCalendar instance.
const calendarElement = document.getElementById('calendar');
const bookingsCalendar = new FullCalendar.Calendar(calendarElement, {
headerToolbar: {
start: 'prev,next today',
center: 'title',
end: 'dayGridMonth,timeGridWeek,timeGridDay,listWeek'
},
events: {
url: '{{ route('admin.ajax.bookings.get-calendar') }}',
method: 'GET',
extraParams: function() {
/*
Here we will grab the values of each of our filter input
These will then be sent to the server
*/
return {
title: $('[name="title"]').val(),
status_id: $('[name="status_id"]').val(),
};
}
},
});
DataTable setup
This is our simplified DataTable setup.
const bookingsTable = $('#bookings-table').DataTable({
processing: true,
serverSide: true,
responsive: true,
searching: false,
ajax: {
url: '{{ route('admin.ajax.bookings.get-table') }}',
data: function(data) {
// this is the equivalent of the 'extraParams' method used in FullCalendar
data.title = $('[name="title"]').val();
data.status_id = $('[name="status_id"]').val();
}
},
columns: [
{ data: 'title' },
{ data: 'status' },
]
});
Listening for filter actions
Finally, we need to listen for updates on our filters, when we detect a change we will then manually reload the calendar and table with the updated data parameters.
$('.table-filters').on('change keyup', function() {
bookingsTable.draw();
bookingsCalendar.refetchEvents().render();
});
0 comments
Add a comment